The Username or Password Has Been Refused by Weblogic Server Please Try Again
Extending the Administration Console
Rebranding the Administration Console
This department describes how to create a WebLogic Portal Look and Feel and deploy information technology as an Administration Console extension. The extension enables you to replace some or all of Oracle's logos, colors, and styles in the Administration Console.
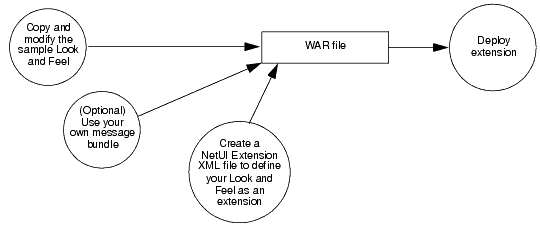
Figure v-1 illustrates the process. The steps in the process, and the results of each are described in Tabular array five-one. Subsequent sections detail each step in the process.
Figure 5-1 Assistants Panel Extension Development Overview

| Pace | Clarification | Result |
|---|---|---|
| 1. Copy and Modify the Sample Expect and Experience: Main Steps. | Oracle installs a sample Look and Experience that you use as a starting signal. Replace the images and styles in this sample with your own. | A Await and Feel that contains your logos and styles. |
| ii. (Optional) Utilize a Message Packet for Your Look and Feel. | If you want to alter the text messages displayed in the banner, login, and login error pages, create your own bulletin bundle and modify the pages to utilize messages from your bundle. | Localized properties files that contain your messages. |
| 3.Modify the Sample NetUI Extension File. | The NetUI Extension file is the deployment descriptor for your extension. It describes the locations of files and directories in your Await and Feel. | A deployment descriptor for your extension. |
| 4. Annal and deploy the extension. | Archive the Look and Feel extension in a WAR file and re-create information technology to your domain'south Run into Archiving and Deploying Console Extensions. | When the Administration Console starts in your domain, it uses the Await and Feel extension that is in the domain's |
Copy and Modify the Sample Wait and Experience: Main Steps
To create a simple extension that replaces the Oracle logos and colors with your own:
- Copy all the subfolders from the following directory into your own evolution directory:
- Change the proper noun of the
xraydirectory underroot-dir/framework/skinsandroot-dir/framework/skeletonsto a proper noun that you lot choose. - Alter the Administration Console Banner.
- Modify Colors, Fonts, Buttons, and Images.
- Modify Themes for the Alter Center and Other Portlets.
- Modify the Login and Error Page.
WL_HOME/samples/server/medrec/panel-extension
where WL_HOME is the directory in which you installed WebLogic Server.
Note that this directory includes a Web-INF folder, and your projection probably already has one. It is okay to re-create over that directory, and it is also okay to overwrite the existing netuix-extension.xml file.
where root-dir is the name of your evolution directory.
For example, root-dir /framework/skins/mycompany and root-dir /framework/skeletons/mycompany. (The name mycompany is used in the residue of the examples in this section.)
Making more circuitous changes to the WebLogic Server Look and Feel, such as irresolute the layout of portal components and navigation menus, requires an advanced knowledge of WebLogic Portal Look and Feels. If yous have Oracle Workshop for WebLogic Platform 9.2, you can apply its Wait and Feel editor to brand these circuitous changes. For more information, see User Interface Development with Look & Feel Features in Portal Evolution Guide.
Modify the Administration Panel Imprint
To overwrite the MedRec Look and Experience's epitome files with your visitor's image files:
- To supersede the logo in the Assistants Console banner, relieve your own logo file as
root-dir/framework/skins/mycompany/images/banner_logo.gif. - To change the background colour of the banner, replace the following image file with one of the same size but that contains a different color:
root-dir/framework/skins/mycompany/images/banner_bg.gif - To replace the ALT text for the logo, open
root-dir/framework/skeletons/mycompany/header.jspand replace<edible bean:message key="login.wlsident">with your text.
To forestall the need to resize the banner frame, do non brand your epitome any taller than 42 pixels.
If you want to provide localized strings, use the JSTL <fmt:message> tag. See Use a Message Packet for Your Look and Experience.
To make more circuitous modifications, y'all can change the JSP and styles that render the banner. The root-dir /framework/skeletons/ mycompany /header.jsp file determines the contents of the Administration Panel banner. Inside header.jsp, the fashion bea-portal-body-header specifies the name and location of an image file that is used as the banner background. The style bea-portal-trunk-header-logo specifies the name and location of the logo file. Both of these styles are defined in root-dir /framework/skins/ mycompany /css/body.css.
Modify Colors, Fonts, Buttons, and Images
The Administration Panel uses several cascading fashion sheets (CSS) to specify its fonts and colors. To alter these styles, open up the style canvas and change the style's definition. Tabular array five-2 summarizes the CSS files that the Administration Panel uses. All of these files are located in the root-dir /framework/skins/ mycompany /css directory.
| CSS File | Description |
|---|---|
| | Contains WebLogic Server styles for the following areas:
|
| Contain WebLogic Portal framework styles for the following areas (some of which are non used by the Assistants Console):
|
The buttons in the Administration Console use a repeating background paradigm to return the blueish fade (and grey for inactive buttons). The image files for these buttons are located in the following directory:
root-dir /framework/skins/ mycompany /images
Modify Themes for the Change Centre and Other Portlets
Several portlets in the Administration Console utilise a theme, and you can change the definitions of these themes. Themes are similar to Await and Feels but the scope of a theme is limited to a section of a portal, such as a book, page, or portlet. A theme can exist used to change the look and feel of the components of a portal without affecting the portal itself.
For example, the Change Center portlet uses its own theme to distinguish its buttons from the other form buttons in the Administration Console.
To alter the color of a theme's buttons or title bars, change the images and styles in the theme's skins directory. Table 5-3 summarizes the directories that contain CSS files and images for theme skins. All of these directories are nether the root-dir /framework/skins/ mycompany directory.
| Skin Directory | Description |
|---|---|
| | Defines fonts and spacing for the breadcrumbs portlet, which displays to a higher place the tabbed interface and provides a navigation history. |
| | Defines buttons, fonts, title bar background, and spacing for the Change Eye portlet. |
| | Defines buttons, fonts, championship bar background, and spacing for the letters portlet, which displays simply when the Administration Panel has validation or confirmation messages. |
| | Defines buttons, fonts, title bar groundwork, and spacing for the NavTreePortlet. |
| | Defines buttons, fonts, title bar groundwork, and spacing for the How Practice I... portlet. |
| | Defines buttons, fonts, title bar groundwork, and spacing for the Arrangement Status portlet. |
| | Defines fonts and spacing for the breadcrumbs portlet, which displays in the banner and contains the Home, Preferences, and Help buttons. |
| | Defines borders, spacing, and background colors of the books and pages in the ContentBook surface area of the Assistants Console. |
Each theme is fabricated up of a skin and a skeleton. The skeleton defines the overall structure of the portlet contents. The definition for each theme'south skeleton is under the root-dir /framework/skeletons/ mycompany directory.
Modify the Login and Error Page
The login page asks users to enter a user ID and password. The login error page displays if users enter invalid data. Both of these pages are displayed before the Assistants Console loads its portal desktop. Therefore, these pages practice not use the portal'south Await and Feel and their image and stylesheet files are not nether the root-dir /framework directory. Table 5-iv summarizes the files and directories that determine the appearance of the login and login fault pages.
| File | Clarification |
|---|---|
| | Defines fonts and spacing for the login page. |
| | Images for the login page. |
| | Render the login and login error pages. If you desire to modify the text that these pages display, modify the |
Use a Message Parcel for Your Expect and Experience
In the banner, login, and login mistake pages, the Administration Console uses JSTL tags to load text messages from localized properties files. For example, to display the window championship in LoginForm.jsp:
- The
<fmt:setBundle basename="global" var="current_bundle" scope="page"/>tag inLoginForm.jspsets the current message bundle toglobal. - The
<fmt:message central="window.title" package="${current_bundle}" />tag opens theglobal.propertiesfile and renders the text that is identified past thewindow.titlecardinal:
window.championship=Oracle WebLogic Server Administration Panel
This JSP tag looks in WEB-INF/classes for files with the following name pattern:
parcel [ _locale ].backdrop.
The default properties file for this bundle is Web-INF/classes/global.properties. If the Web browser or operating system specifies a different locale, then the JSP tag would load Web-INF/classes/global_ locale .backdrop.
If yous want to change these messages, you can create your own properties files and modify the JSP tags to use your bundle. Run across Creating a Message Parcel.
Tabular array 5-5 describes the text messages that the imprint, login, and login error pages display.
| File | Message Key and Value |
|---|---|
| | |
| | |
| | |
Modify the Sample NetUI Extension File
A NetUI Extension file is the deployment descriptor for your Look and Feel. Information technology contains the names and locations of the files in your Look and Feel, and information technology causes the Assistants Console to replace its Look and Feel with yours. For more information, run across the NetUI Extensions Schema Reference.
The sample file is in the following location:
root-dir /Spider web-INF/netuix-extension.xml
To modify this file:
- Open up the file in a validating XML editor (recommended) or a text editor.
- In the
<provider-info>element, alter the data to describe your Look and Feel, developer contact and support URL. - In the
<look-and-experience-content>chemical element: - In the
title,pare, andskeletonattributes, supersede thexrayvalue with the name of the directory you chose in stride 2 in Copy and Change the Sample Await and Feel: Main Steps. - In the
definitionLabelandmarkupNameattributes, replace thexrayvalue with the name of the directory you lot chose in stride 2 or utilise some other cord. These attributes are required past the portal framework, but are not used in a Look and Feel extension.
The information in this element has no programmatic significance. It is intended to assistance your technical back up squad go on track of your software modifications.
Source: https://www.appservgrid.com/documentation111/docs/wls103/wls/docs103/console_ext/rebrand.html
0 Response to "The Username or Password Has Been Refused by Weblogic Server Please Try Again"
Enviar um comentário